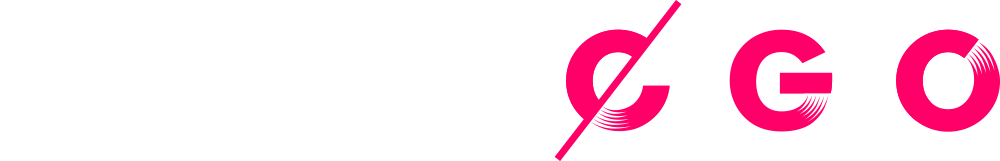
Early in production (before multiplayer features had been fully developed) the team decided to use the HUD as a case study in order to define the UI visual theme without heavily changing any existing UX.
CONCEPT + PRODUCTION
Various stages of concept took place with multiple checkins with the game director, design director, UI dev lead and UX lead. The collaborative process helped us to start thinking about animation, special areas of attention UX would be focusing on in the HUD, and developing user stories for visual elements.
The UI engineers had blocked out the UI in the editor by the time we were ready to implement additional states and art so the conceptual HUD became the first art implementation task. This helped me get quickly ramped up on data sources, timelines, shaders, supported blending modes, states, components shared and bespoke, editing XML, and LUA post load functions as well as the pipeline and production process at Treyarch. It also allowed for enough time to develop internal processes for art such as UI asset file preparation.
Later following the design and UX work we were able to build out the HUD closer to completion for the multiplayer team and we were also an amazing UI team with the additions of Neptali Cisneros and Jean-Sébastien Day. After more production work on the multiplayer HUD it became our template for the campaign version of the HUD with a handful of additional features not present in multiplayer.
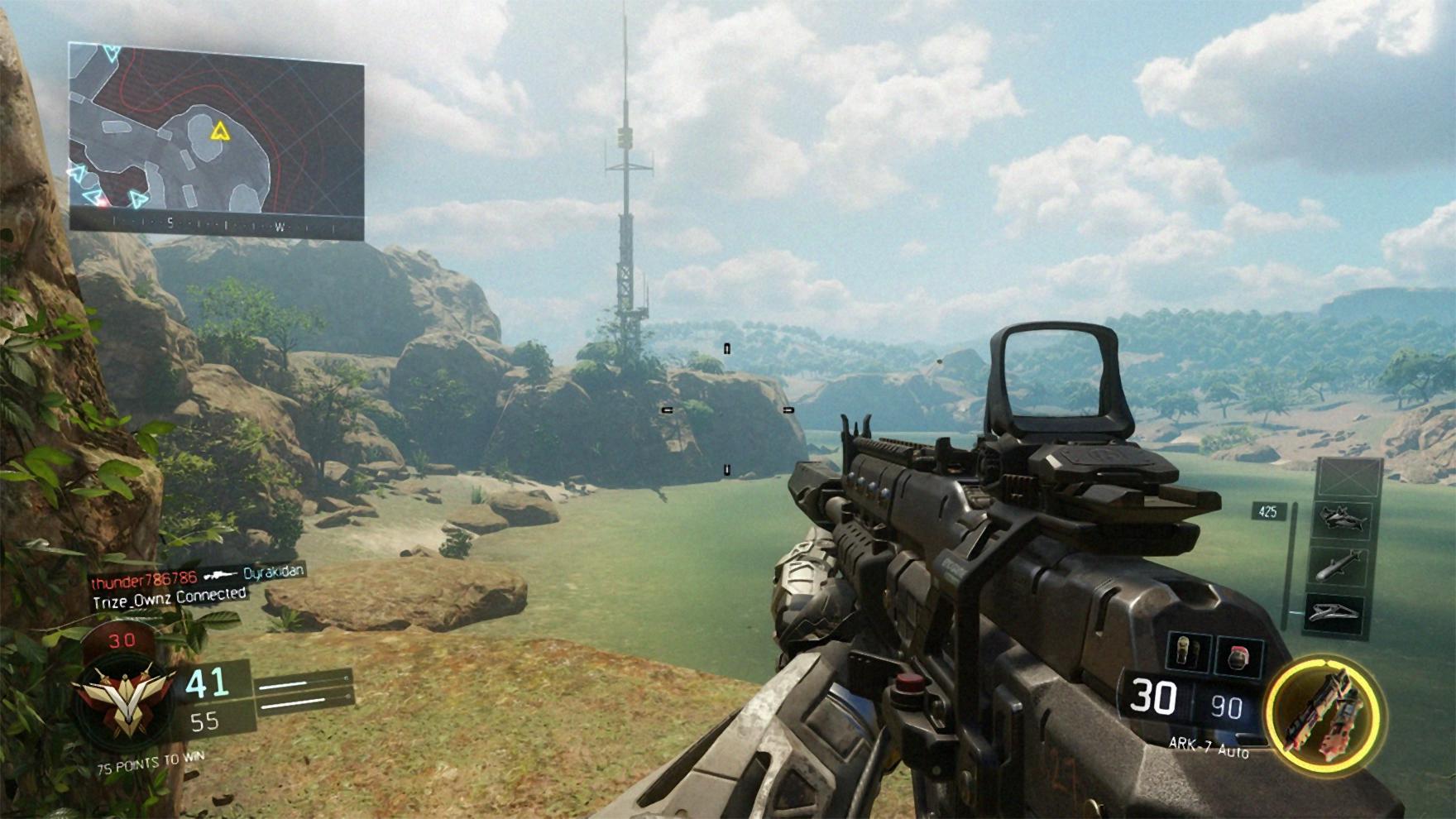
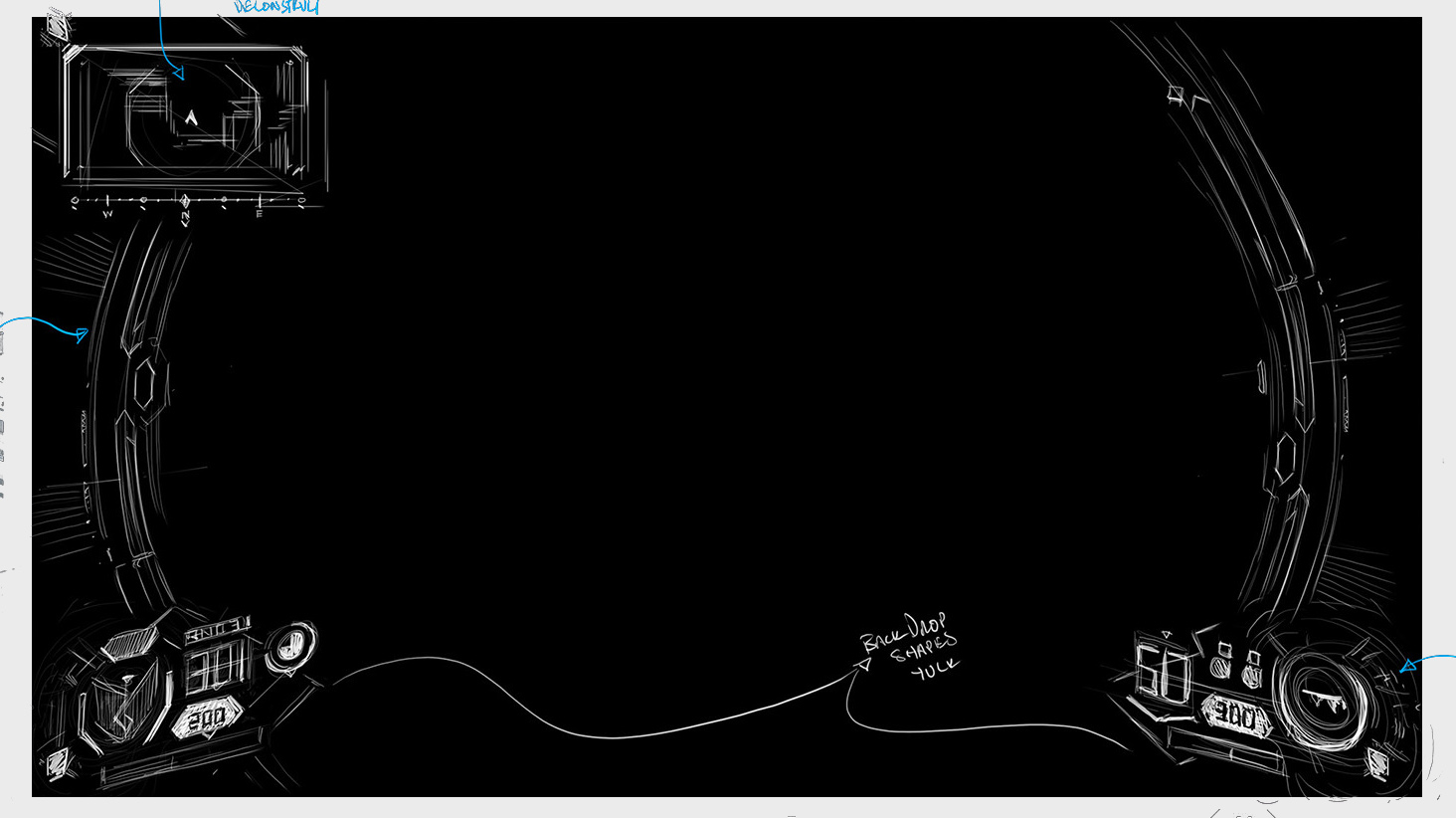
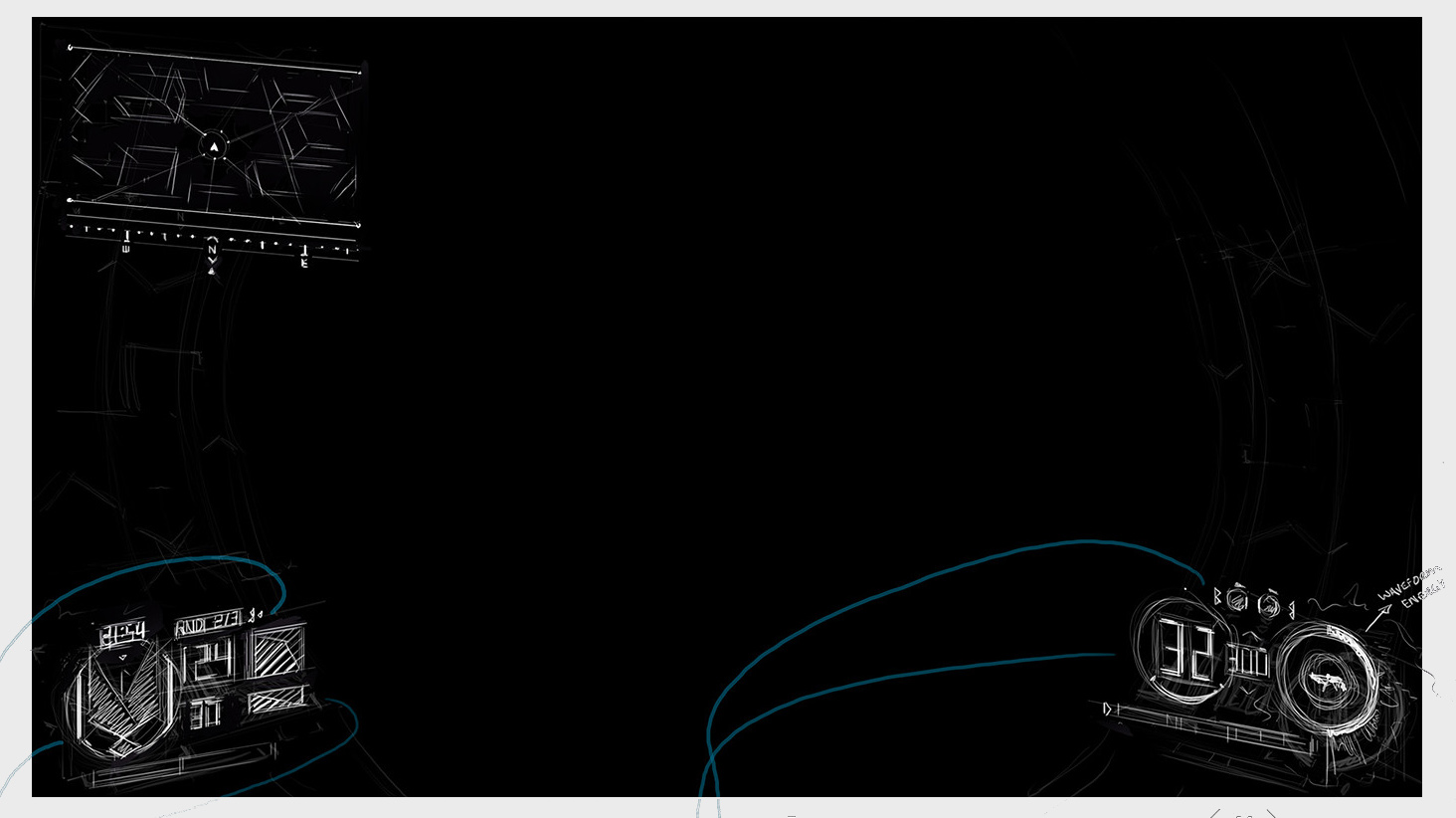
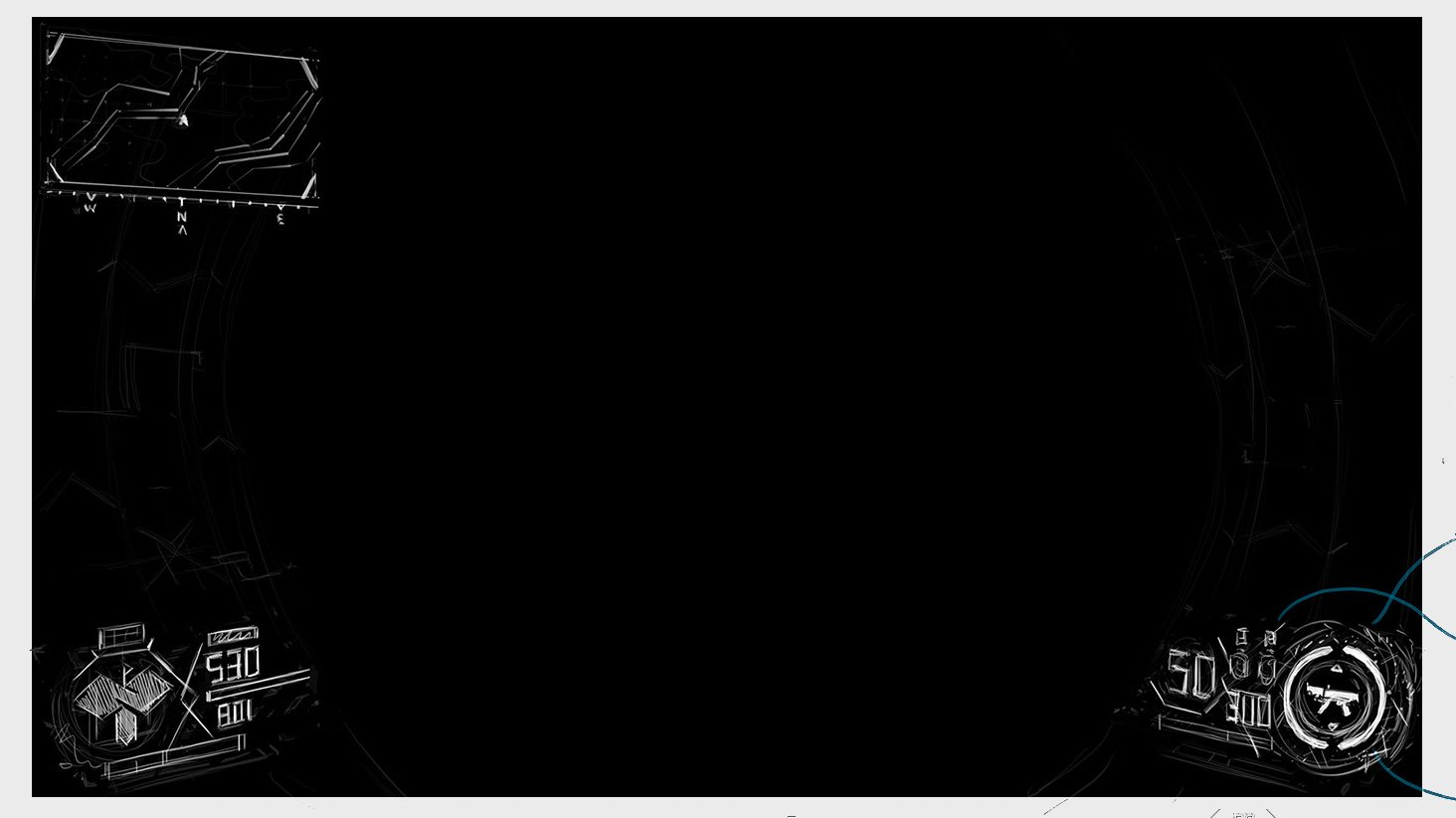
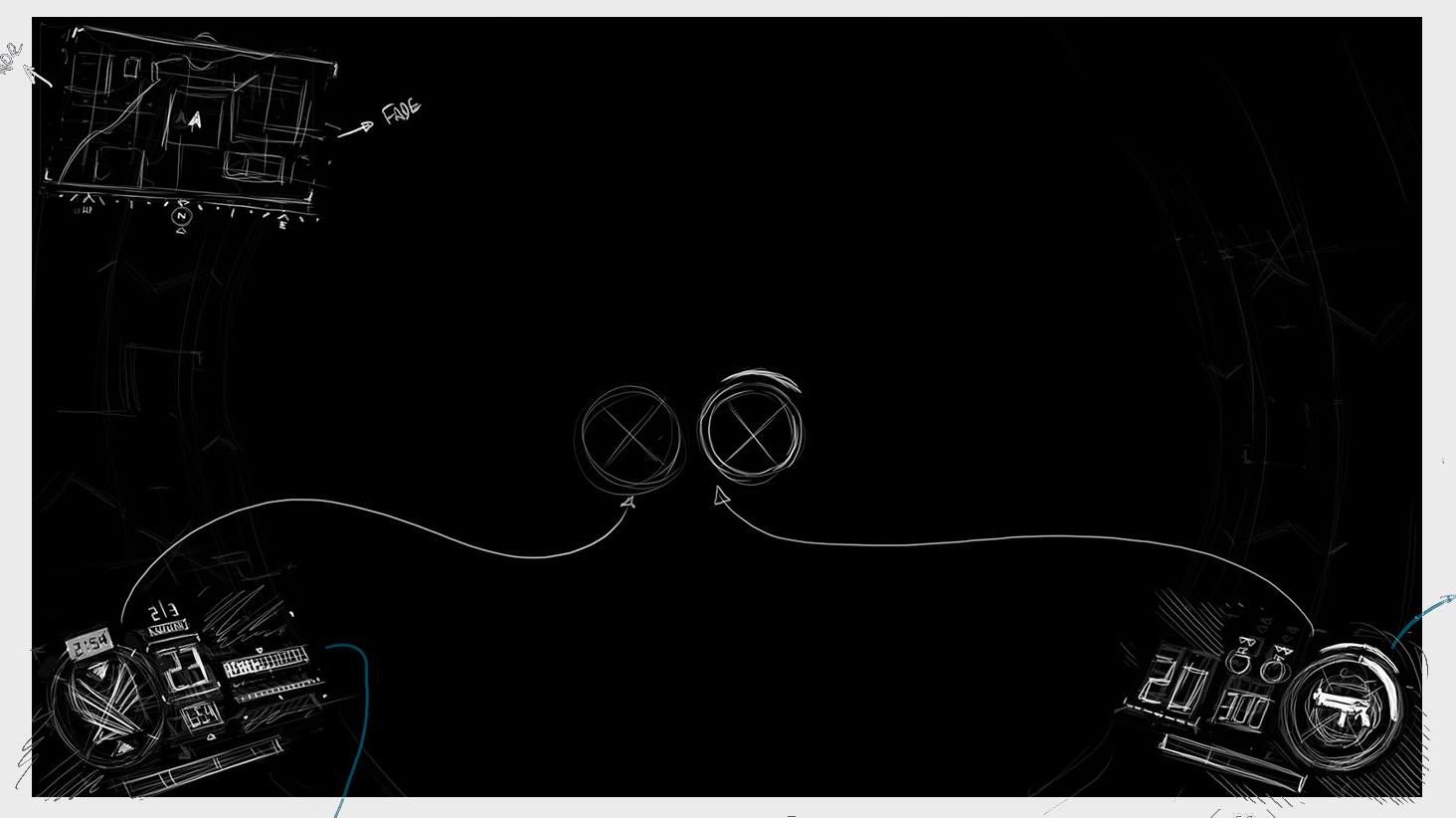
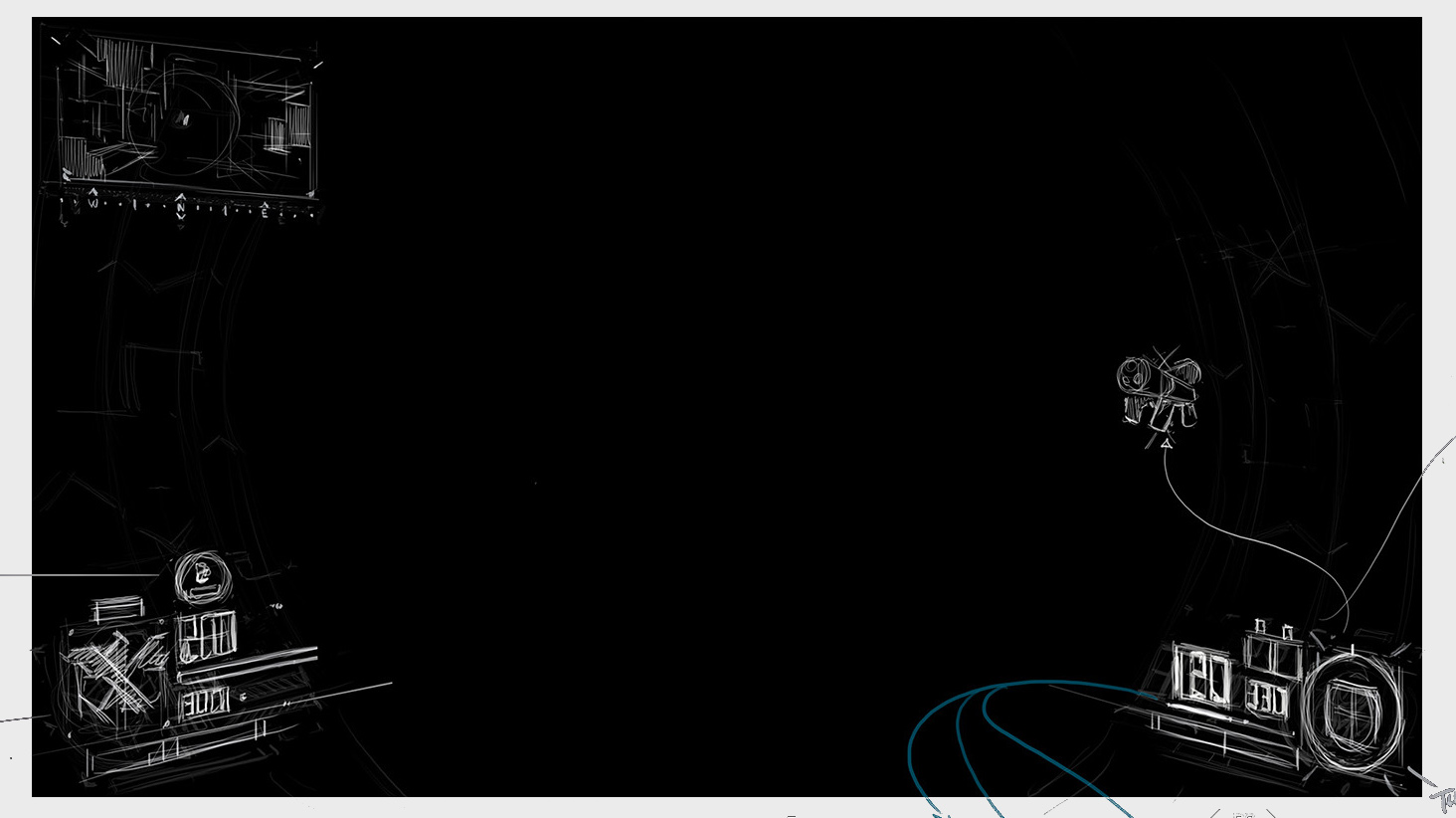
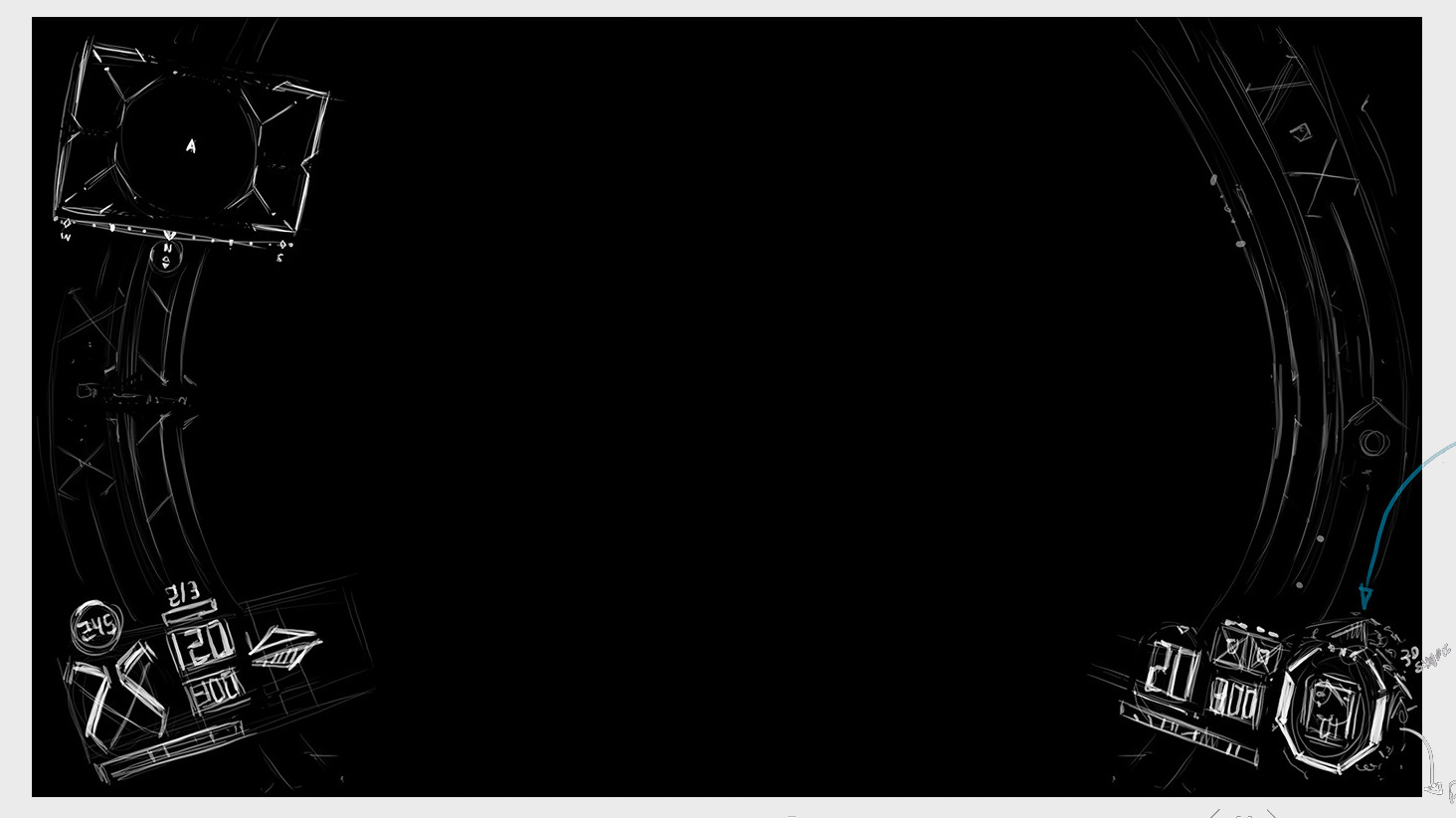
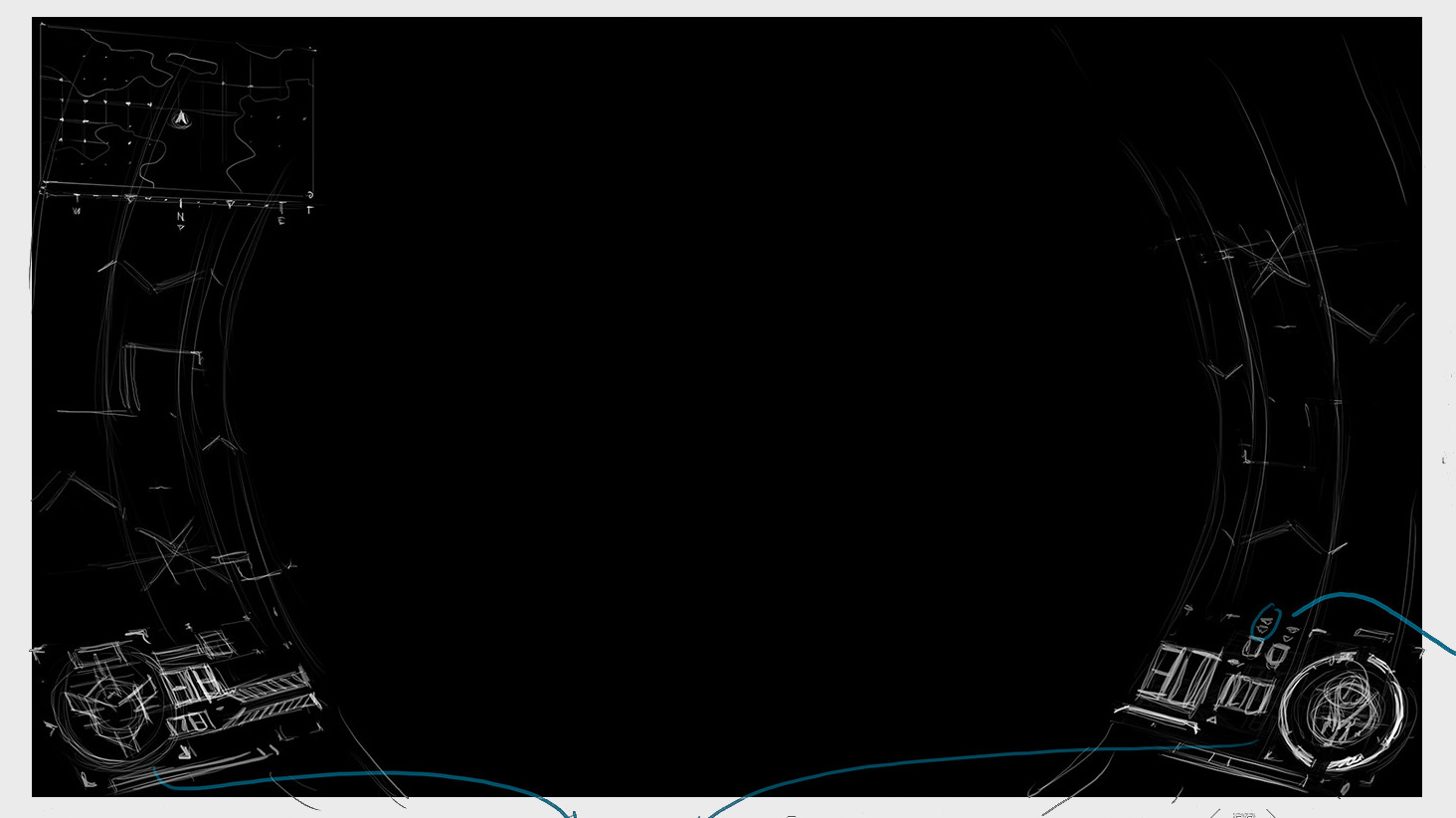
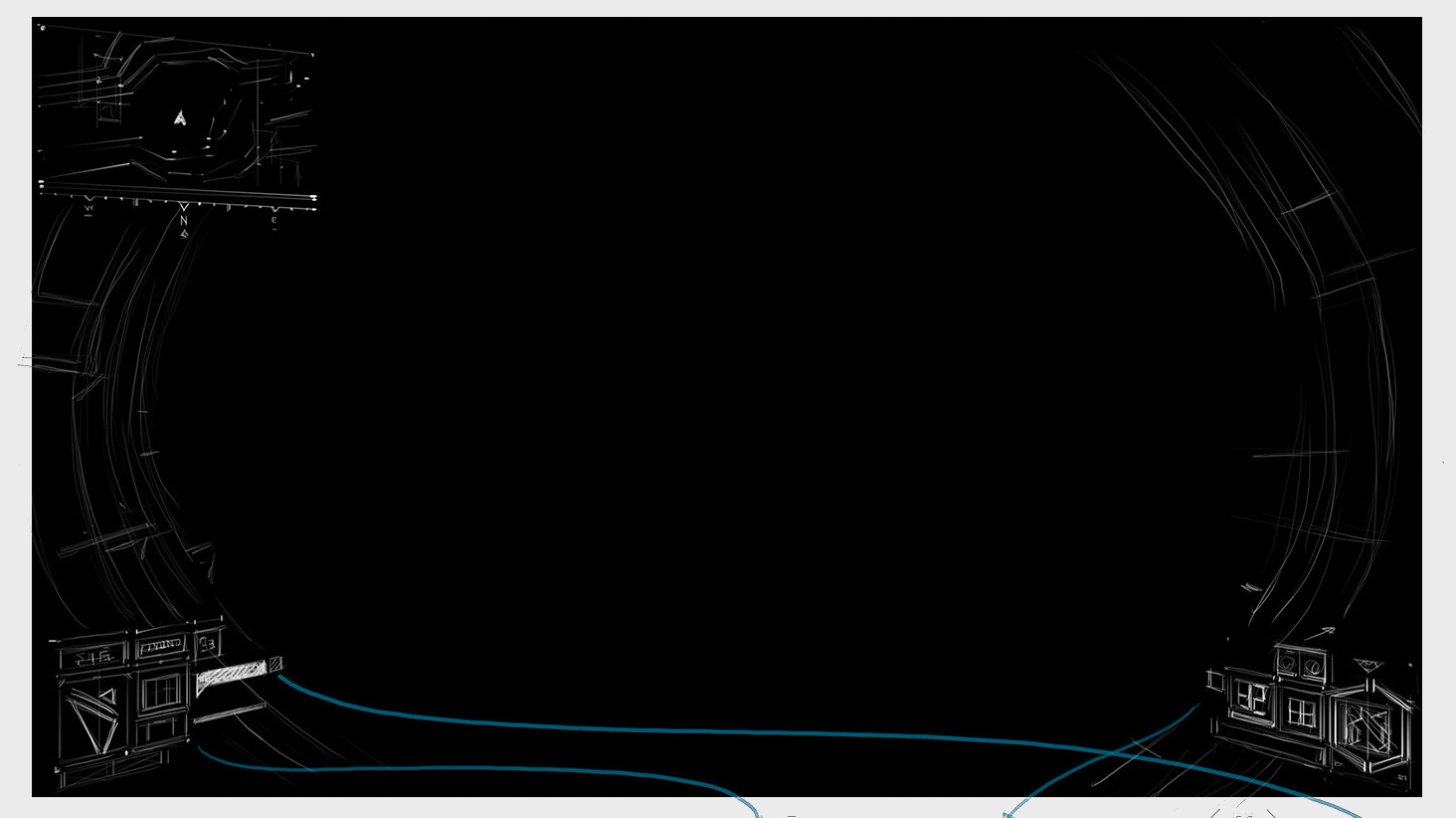
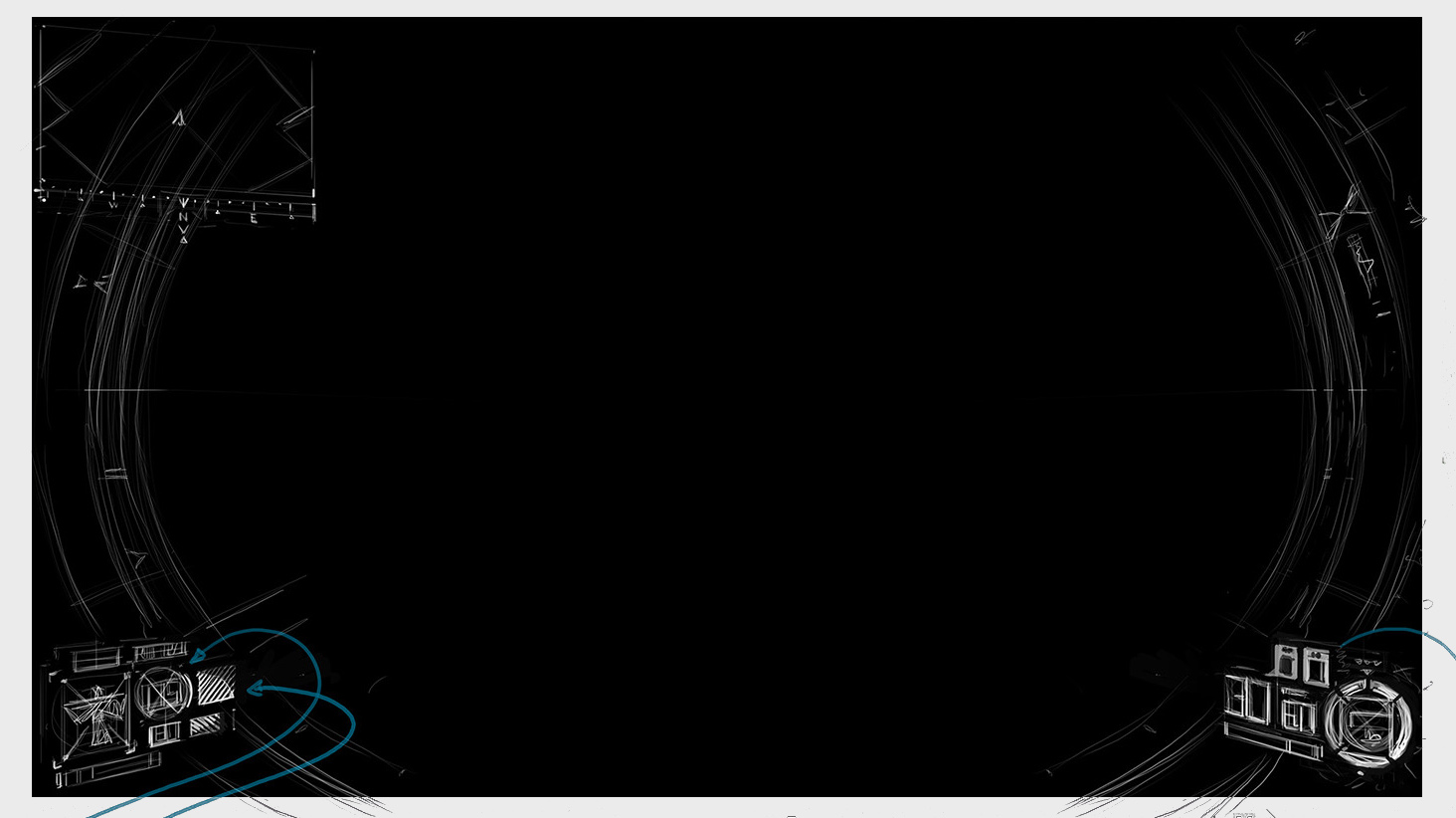
CONCEPT SKETCHES
Shaun had a clear vision based on reference he had gathered so we first went through some quick layout sketches with attached visual element reference in order to get us on the same page before working on any visual targets.